Revising A Food App That Leaves You Hungry For More!
In 2014, Mark Bittman, author of 20 acclaimed cookbooks, released an app based on his bestselling book “How to Cook Everything” which leveraged his book’s content with interactivity. Since its release, however, more cooking apps have entered the market. Most are easier to use, offer more features, and have a more contemporary look and intuitive interface. While, the Bittman app still contains lots of valuable and relevant content, in comparison to the newer apps, the app hasn’t been updated since 2017 and is in need of a serious refresh.
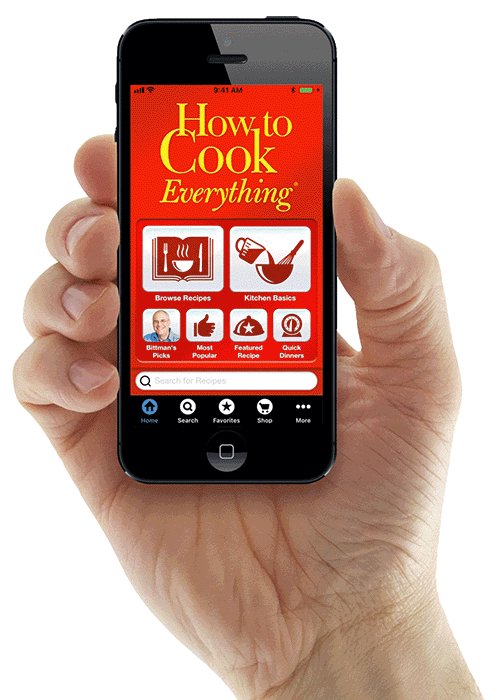
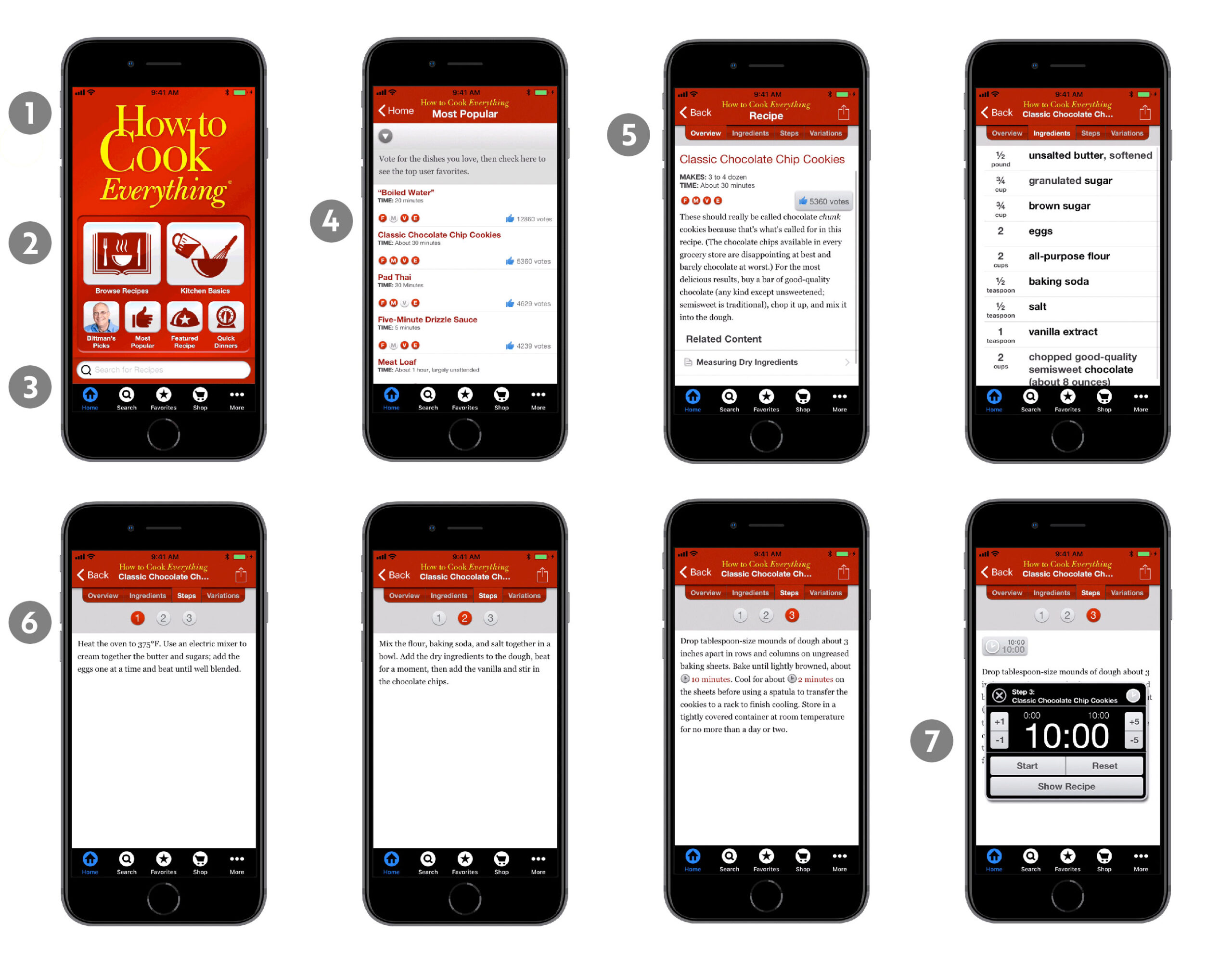
The Original App Interface

Original App Design Issues
-
-
-
-
The interface has a very dated appearance and is very non-intuitive to use.
-
There are too many categories to choose from in the main menu
-
There are two search options on the main screen which makes the app look cluttered.
-
Each recipe has several icons on it. Each uses a single letter as an icon. This makes the icon’s meaning harder to remember.
-
The current app relies on descriptive paragraphs and the occasional drawing to convey each recipe or technique resulting in recipes appearing generic.
-
There are no photos. The app relies primarily on descriptive passages to convey recipe information. This limits the appeal of the recipe and gives the user no idea what the recipe will look like.
-
The pop-up timer is clunky and relies on the user adding time in 1-minute or 5-minute increments making the timer difficult to set.
-
-
-
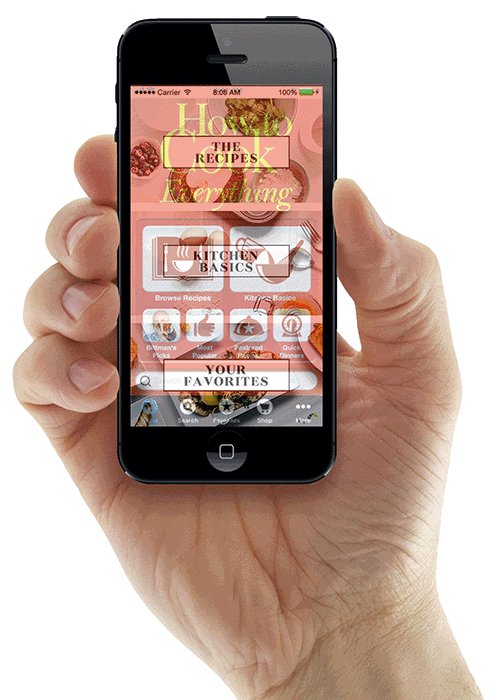
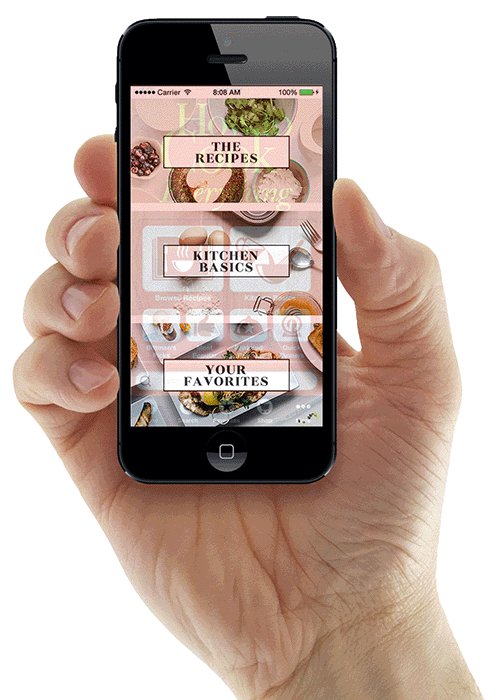
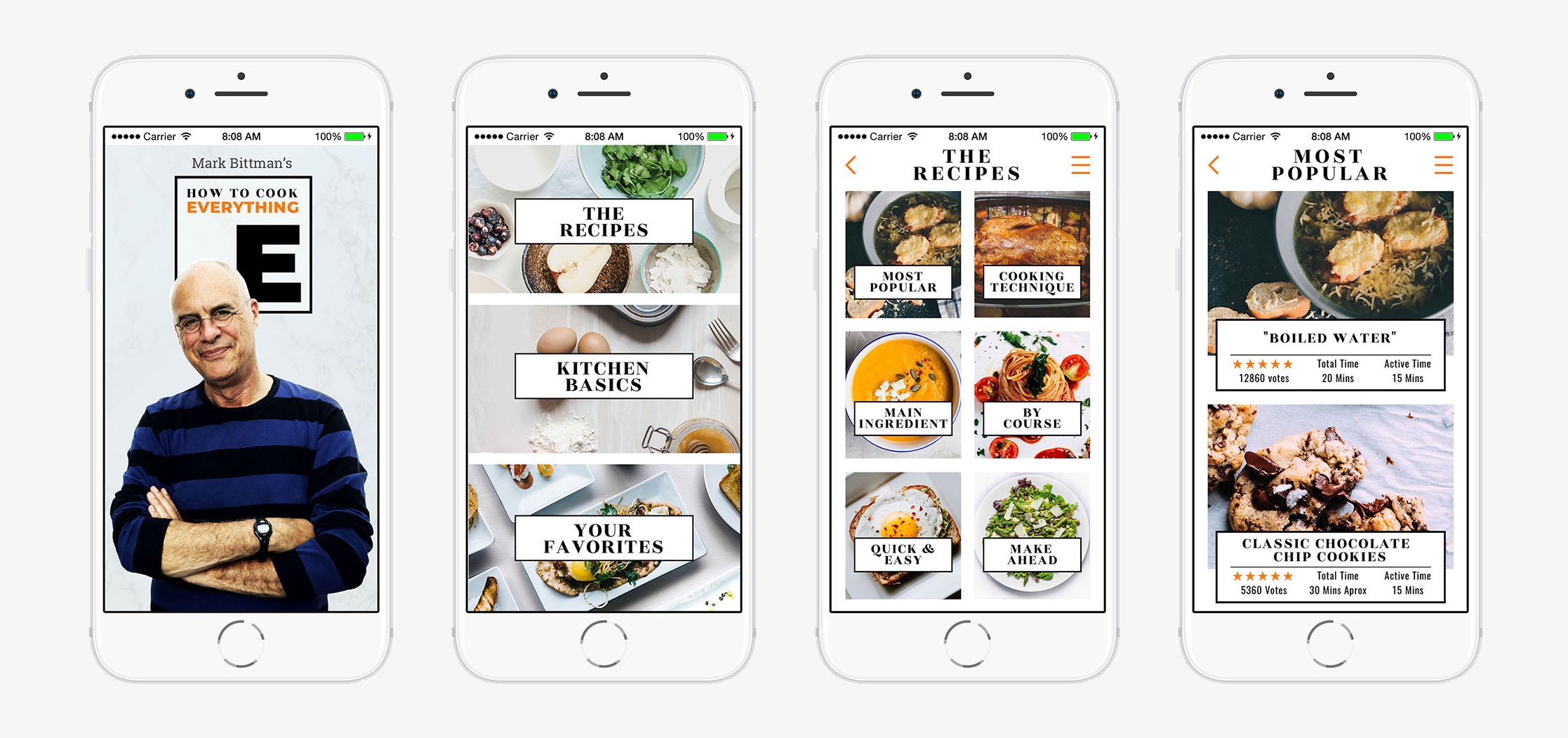
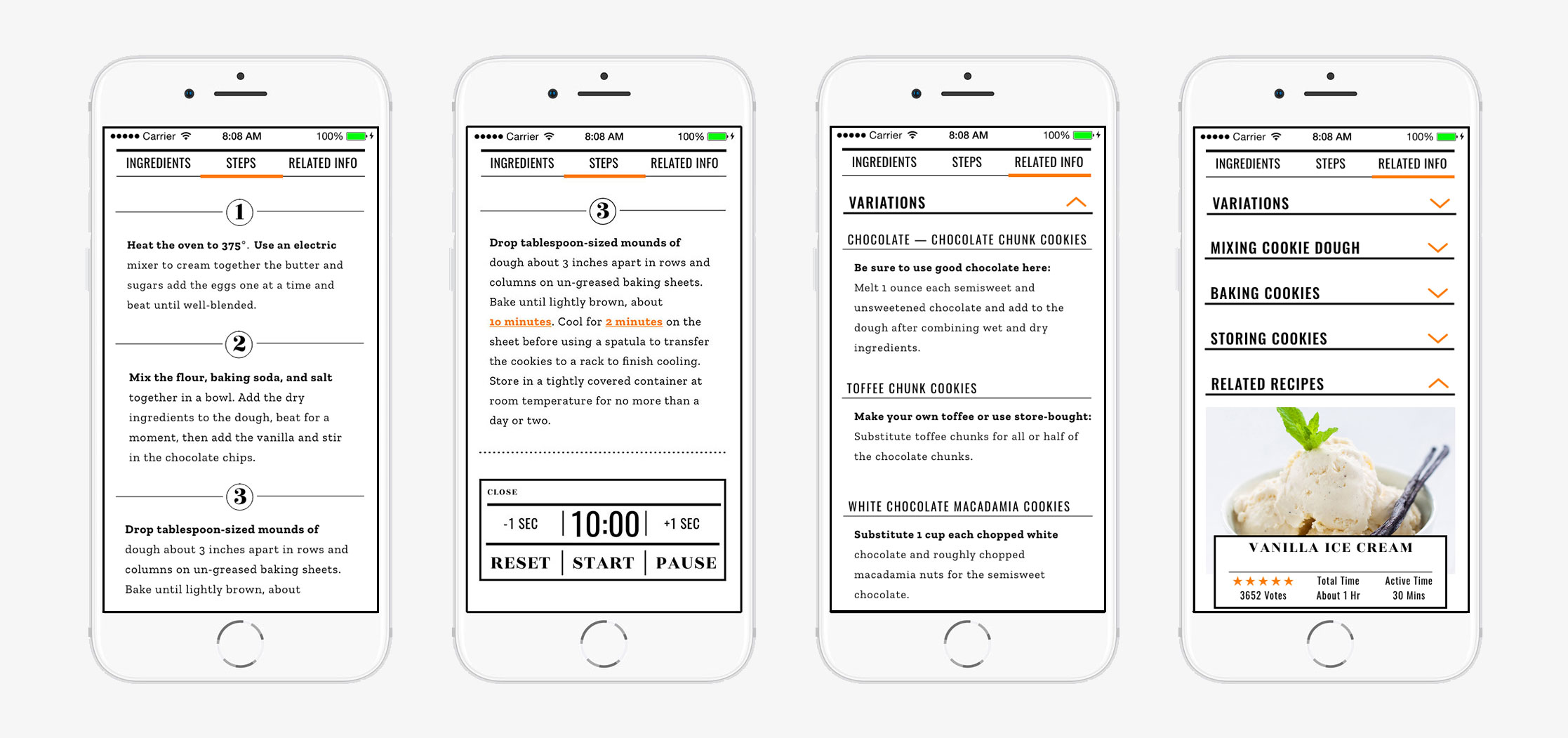
The Redesigned Interface
A food app should make you feel hungry! It should entice you to explore and tempt you to try a recipe.
In the revised design, all menu topics from the original app are present but now displayed in a more intuitive and pleasing manner highlighted by photos of the food, recipes, techniques, and ingredients. The color palette, typography, and user flow were reworked for a more robust and visually informative experience.
The interface is clean and minimal and the photo of the meal is the primary focus of the interface.

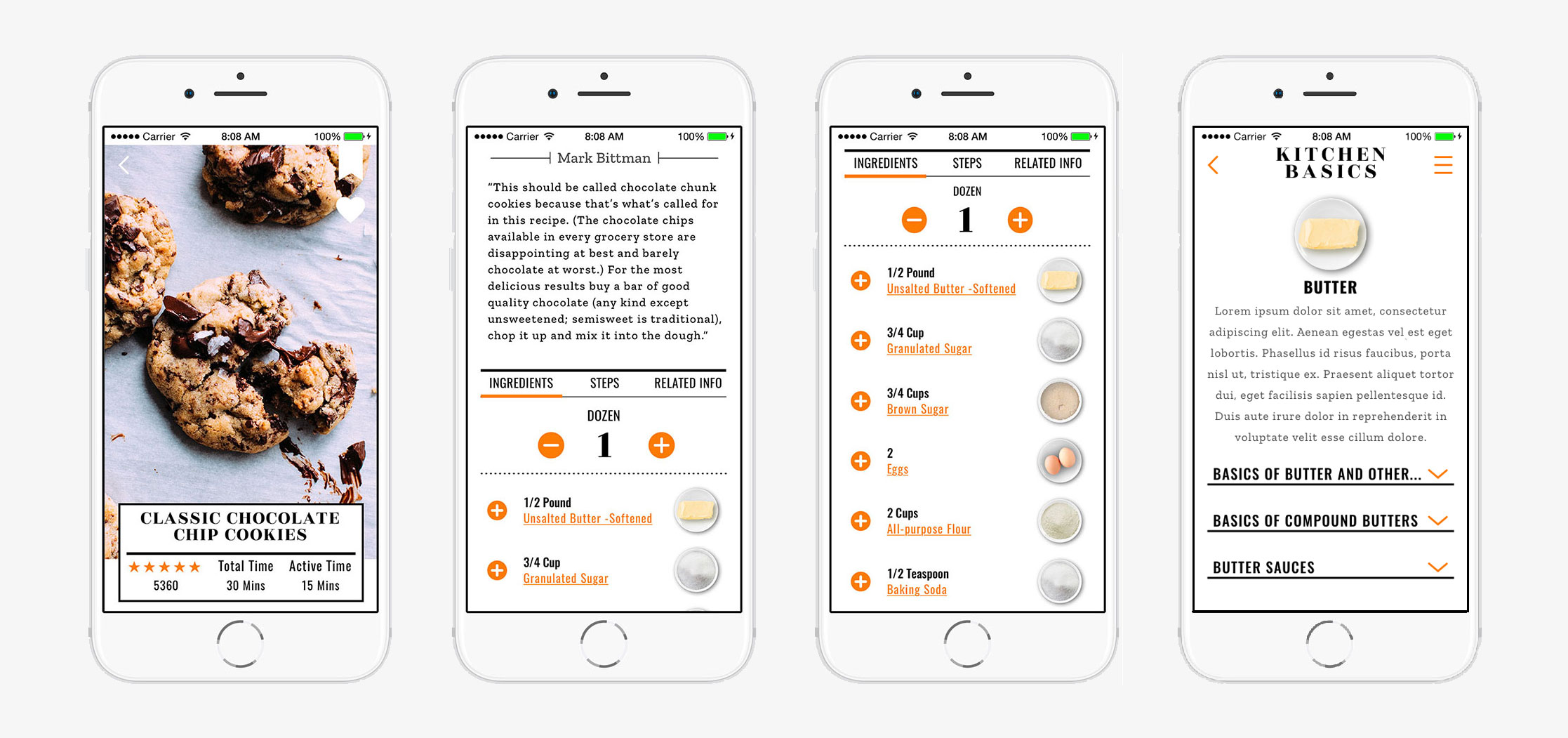
Within the app, the content is organized so that the user can easily interact with the content in a more meaningful way.
The recipe can now be scaled to adjust for crowd size, a clickable photo of each ingredient is available to provide additional education and the ingredient can also be added to a shopping list.

The number of screens a user has to click through was greatly reduced. Instead, the recipe description and Ingredient list were placed on one scrollable screen.
The recipe steps were given their own section to help the user focus on the cooking task at hand. Additionally, the timer feature from the original app is included so the user can stay on the recipe page while continuing to cook.
A “Related Info” menu item instead of just the “Variations” tab in order to present more information to the user about the recipe they are on including variations of the recipes and related recipes.

Skills: UX/UI, Design, Sketch, Photoshop
Client: City College of San Francisco
Category: UI/UXVisual Design